
Вставляем изображение и ссылки на блог с помощью HTML
Вставляем изображение с помощью HTML
У нас уже есть картинка, которую мы хотим использовать как баннер. Размер моей картинки 150x50 пикселей, я изменила на 145x37пикселей, так мне больше понравилось. Размер картинки зависит от размера того места куда мы будем устанавливать баннер.
Я сохраняю свои изображения на бесплатном файлообменнике.
Рис.3
Красным я обозначила URL адрес данного изображения.
Вставляем изображение на блог.
В там месте, где мы хотим чтоб было изображение, вставляем HTML код:
<img src=" http://bosfornata.fileave.com/amway.jpg ">
Красным обозначен URL адрес моей картинки.
Меняете URL адрес моей картинки на URL адрес своей.
На блоге появиться картинка, но она не будет работать как ссылка.
Но мы ведь хотим сделать баннер, то есть, чтоб картинка выполняла функции ссылки на другой блог.
Вставляем ссылку на блог
Что б вставить ссылку вставляем HTML код:
<a href="http://www.amway.ua/ ">Это ссылка на сайт amway.ua/</a>
Где красным обозначен адрес куда мы хотим перейти, а синим текст, который мы хотим что отображал ссылку. Поскольку мы хотим что отображал ссылку не текст, а картинка мы вместо текста вставляем
<img src=" http://bosfornata.fileave.com/amway.jpg ">
И получиться
<a href="http://www.amway.ua/ "><img src=" http://bosfornata.fileave.com/amway.jpg ">
</a>
Меняете адрес блога и URL адрес картинки на свои адреса и получаем котринку в виде ссылки.
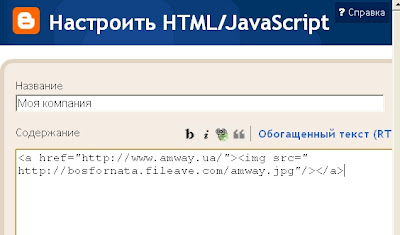
Что б это сделать баннером на боковой панели, необходимо зайти в блоге
-Дизайн- -Добавить гаджет- добавляем гаджет –HTML-
Пишем названия, я написала -Моя компания-
а в содержание вставляем:
<a href="http://www.amway.ua/ "><img src=" http://bosfornata.fileave.com/amway.jpg ">
</a>
Помните, что адреса меняете на свои.
Красное - адрес куда мы хотим перейти.
Синее - URL адрес вашего изображения, взятый из файлообменника.
Рис.4
У меня получилось вот так :
Рис.5
Это простенькие баннеры, можно немного изменить изображения:
рамка
эффект загнутой стнаницы

анимация
Удачи вам, пишите что у вас получилось.








Комментариев нет:
Отправить комментарий